ColPlanta
The Kew Gardens website, known as ColPlanta, required enhancements to elevate the user experience on its platform.
Information:
Sector: Environmental & Education
Role: Lead UX/Product Designer
Team: CEO, UXD, 1 PM, Lead Engineer.
Contribution: UX/UI Direction
Year: 2020
Overview:
When I joined Colplanta, the leaders of the project wanted to know the reasons behind the unexpected website malfunction. With one team based in London and another in Bogotá (whose members exclusively spoke Spanish), there was a pressing need for a liaison to bridge the communication gap between the two teams.
The Challenge
After the initial meetings with the team members, which included the CEO, User Researcher, Developers, and PMs, it became evident that the challenges they were encountering were primarily related to UX. Addressing these issues would require a thorough analysis and subsequent fixes. Additionally, I observed that a language barrier existed, emphasising the importance of establishing effective communication between Kew Gardens and ColplantA for the success of this project.
Main Goals
Identify the UX issues in sync with the UXD team located in Colombia.
Develop Solutions for the Following Issues and Review Feasibility with the Engineers.
Ensure that the leaders are regularly updated on the progress of the project and collaborate with them to identify the most effective solutions.
Connect with the Design Team in Kew Garden to integrate their user interface (UI) design onto ColPanta.
Previews Design
The screens displayed below showcase the initial design previews for both the website and mobile applications. This iteration of FilmStruck was the pioneering version that facilitated the product launch. However, it was plagued by a multitude of unresolved bugs and user experience (UX) issues that were significantly impacting the functionality of the service.
Previews Homepage of ColPlantaSite Objectives
Consolidate the data from Kew's databases and diverse external sources, presenting it in a single location while maintaining the relevant links and citations intact.
Decision makers
Conservation assessments on plants involve evaluating their population status, identifying threats to their survival, and formulating strategies for their protection.
Educators
Extended possibilities to investigate provide a broader scope for exploration and analysis, offering an expansive range of avenues to delve into further research and discovery.
Researchers
Accelerate species discovery through research and collaborative efforts, leading to a deeper understanding of our planet's biodiversity and the conservation of endangered species.
Research and discovery
The UXD team autonomously decided on an approach, embarking on a discovery phase that involved workshops and various research methods to gain a deep understanding of the issues at hand.
User Experience analysis Initial findings on the websiteWorkshops
We organized internal workshops to review initial assumptions, outline high-level journeys, analyze potential opportunities, and generate ideas for features.
Data and analytics
We analyzed website traffic, pathways, click data, and viewed recordings showcasing user actions and scroll depth.
Surveys and interviews
User tests were previously conducted and recorded to help us gather insights on areas where users encounter challenges.
Benchmarking
We examined a other websites that work on the same space like BGCI, The World Wildlife Fund or The Nature Conservancy to gain a comprehensive understanding of the offerings available.
Defining the process
After analyzing the research findings, we have determined to allocate additional focus on specific areas that are likely to enhance user experience, promote user retention, and increase discoverability.
Searching experience
It is advisable to focus on crafting a more sophisticated and refined search functionality to enhance user experience
SEO
It was suggested to make enhancements to the current SEO strategy or improve the positioning of the website.
Accessibility
The home page currently lacks robust accessibility features, making it challenging for users with diverse needs to navigate effectively.
Content Design
The current messages displayed on the homepage require attention and as they are lacking in effectiveness and impact.
Language
Analytics indicate that the predominant user demographic accessing the Spanish language site originates from the United States.
Low user retention
The typical duration of user engagement with the tool spans an average of 3 minutes per session.
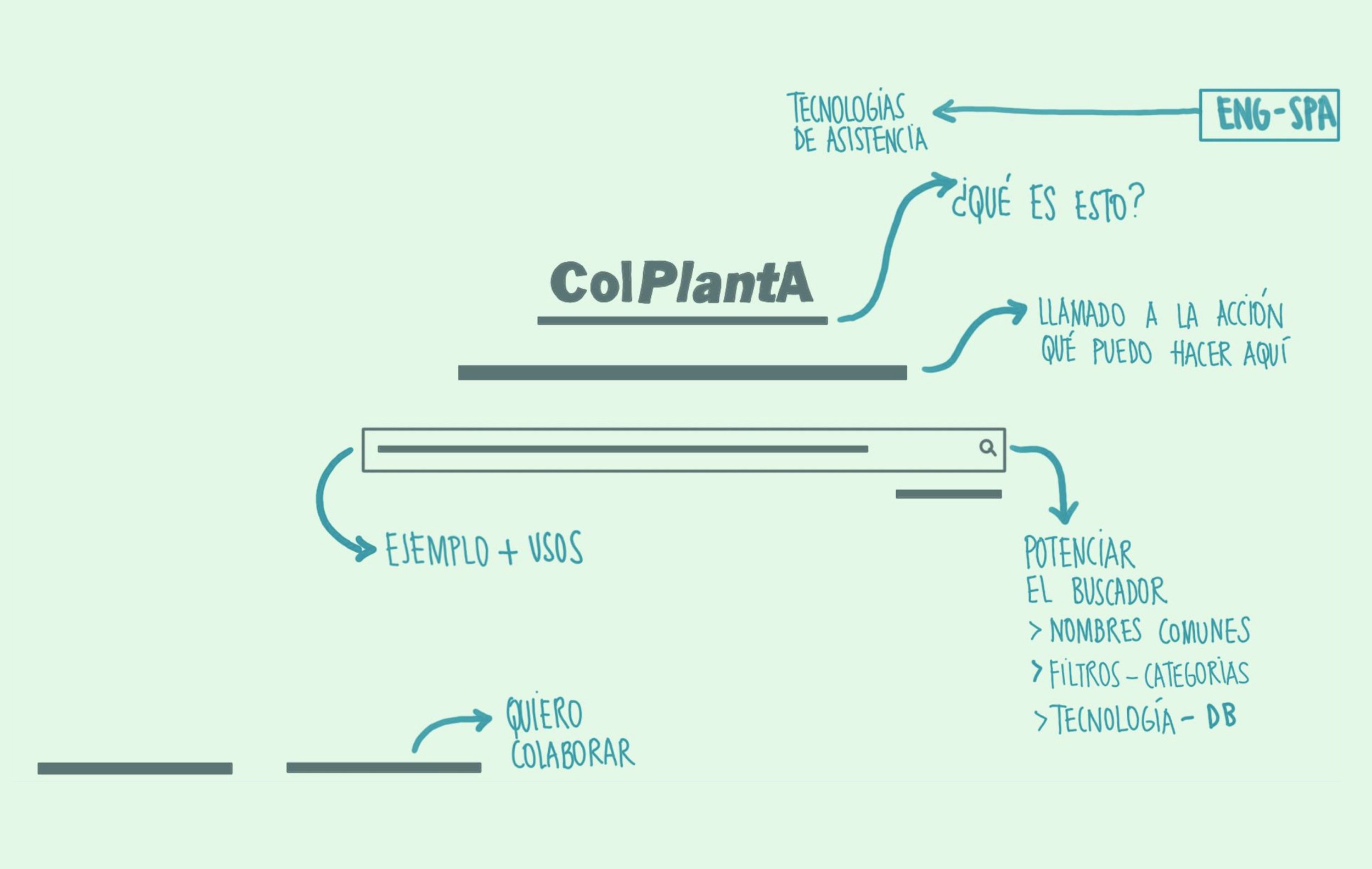
New Home Experience
I created the wireframes for rapid prototyping and testing with the team to establish the preliminary concept for the website so I could get feedback from the leaders of the project.
I revised the whole architecture because the previous one featured a navigation system that users found challenging to navigate through.
Key features
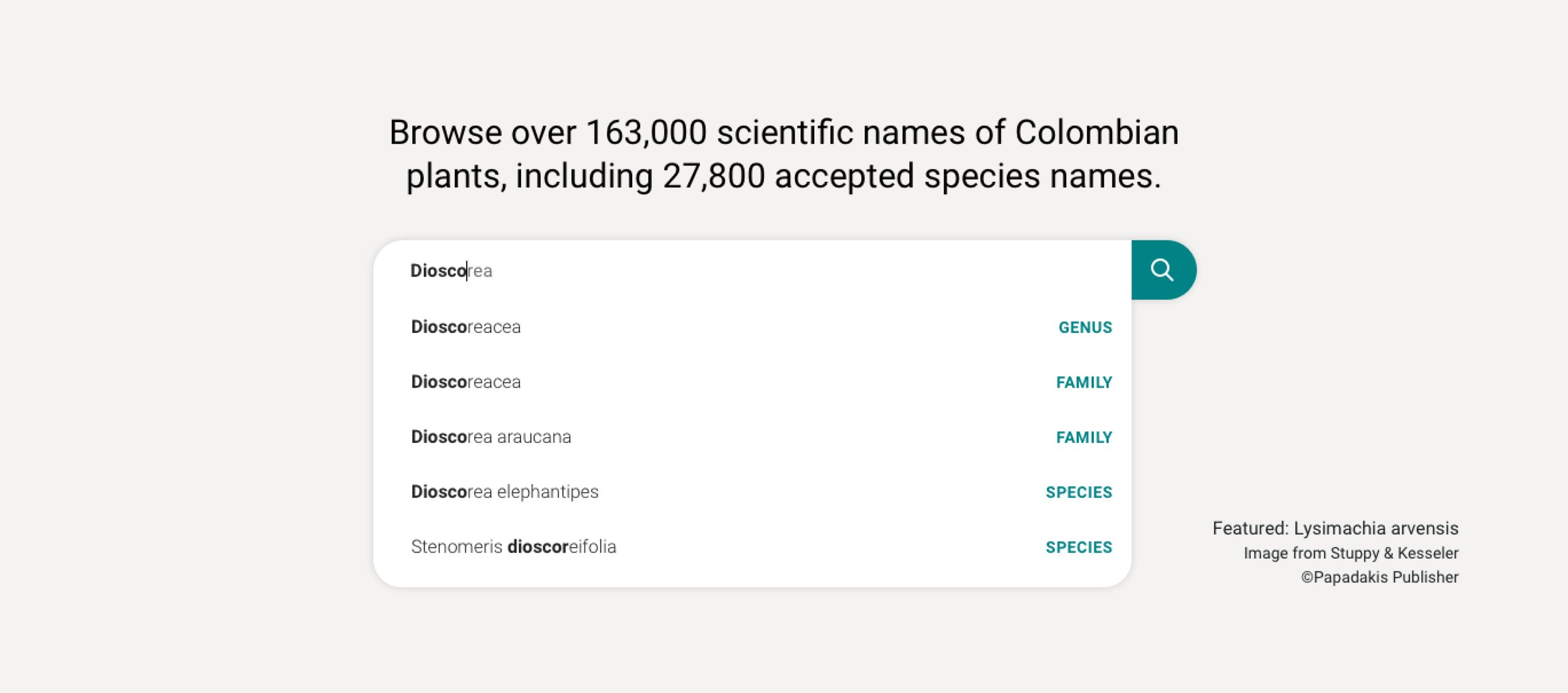
New Search Functionalities
At ColPlant, the search feature is of utmost importance. Recently, we encountered several significant issues that demanded immediate attention. To address this, I worked closely wit the engineer team and we introduced a new version that enhances result accuracy by incorporating predictive technology. Additionally, we now display result categories directly within the search box. Furthermore, we revamped the main message to provide a concise and compelling call to action.
New Cards Design
I unveiled a fresh design concept for the plant information cards after an extensive process of gathering essential data from consultations with leaders and experts in the field. By incorporating valuable insights I was able to enhance the information cards to better serve their purpose effectively.
Plants of Interest
I have also implemented a new section that allows users to explore plants of interest based on location, specific information about them, or the time of the year. Testing the functionality of this feature is necessary, and over time, we will be able to determine which aspects are most valuable to our visitors.
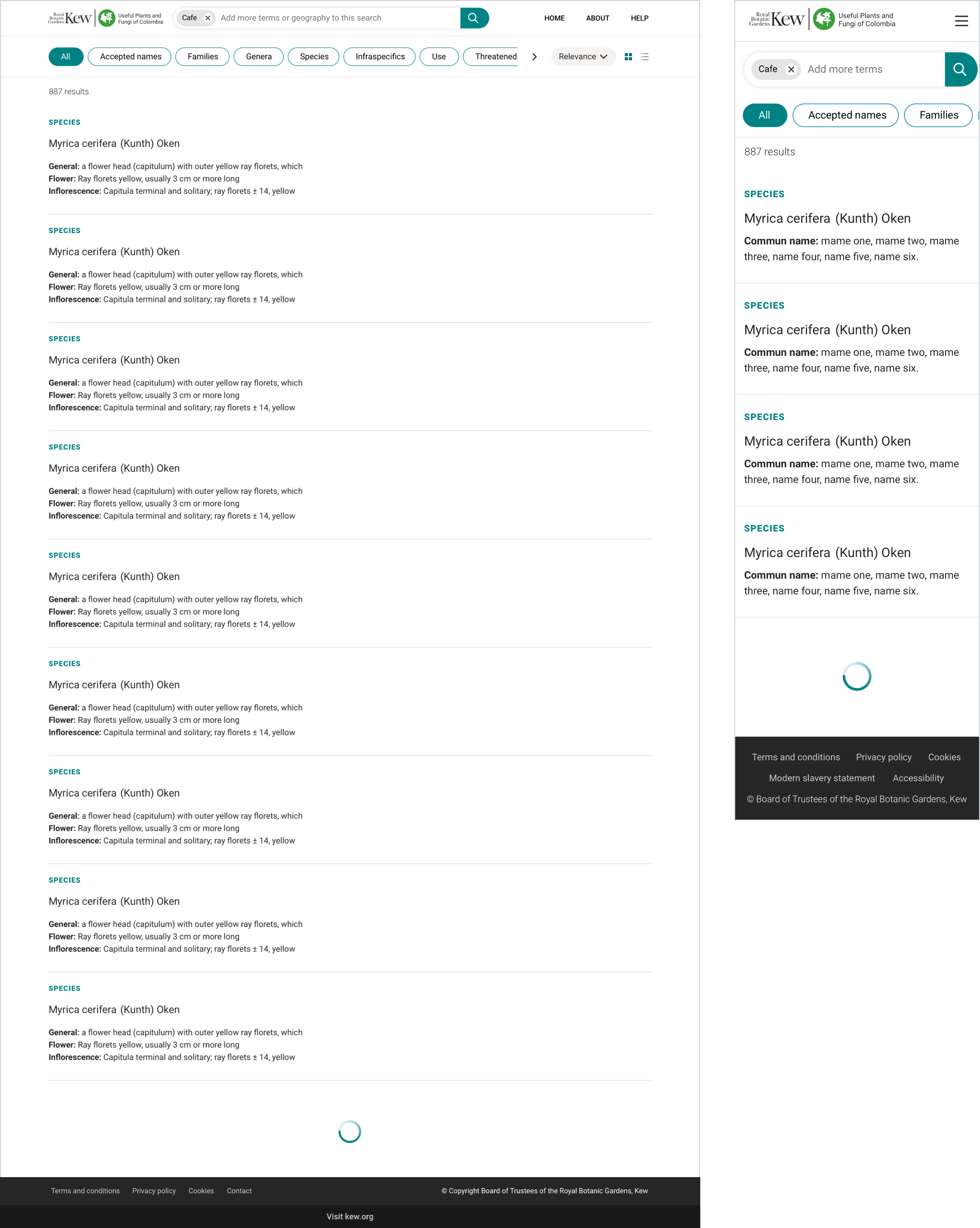
New Results Page
In the results page, I incorporated new features to enhance the user experience. These additions include the ability to switch between list and grid views, as well as the option to apply additional filters directly from the search box, such as filtering by category.
Key Features
Advanced Search
With the new search feature, users now have the capability to include additional specific details within their search queries, allowing for a more refined and precise filtering of the search results based on their requirements.
Filters by Category
With this new feature, users would have the flexibility to redefine the search results based on their preferences. This functionality becomes particularly beneficial when dealing with a large volume of results, potentially numbering in the thousands.
Mobile Version
I have meticulously crafted the screens displayed below to provide a clear and engaging visual depiction of the mobile version of the entire website. Each design element has been thoughtfully considered to ensure optimal user experience and seamless navigation on different devices.
Commercial Screens
I designed the screens displayed below to provide a visual representation of the additional screens that need alignment with the updated design layout.
Final UI
The screen below showcases the final design iteration, encompassing all the innovative features carefully incorporated into the interface.
Outcomes
The website was launched with a fresh structure and design. Over time, numerous updates have been made, yet it continues to retain the original features I implemented. Thanks to the scalable design, the team has succeeded in modifying existing features and incorporating new ones. The initial design remains active, and the project is expanding. Collaborating with the talented team from Colombia was truly a great experience.