WarnerMedia FilmStruck
I worked on the redesign for the responsive website and it's new design system.
Information:
Sector: Video Streaming
Role: Lead UX/Product Designer
Team: PD, PM, 2x PDs
Contribution: Design Direction
Year: 2018
Overview:
FilmStruck, the renowned cinephile streaming service owned by Warner Media, was revered for its diverse selection of rare, classic, foreign, and arthouse films, including The Criterion Collection. During my tenure at FilmStruck, I dedicated myself to enhancing the platform's visual appeal, refining user experience, and introducing new features that catered to the discerning tastes of film enthusiasts worldwide.
The Challenge
After the launch of FilmStruck, the attention turned towards revamping the website and app. The goal was to establish a unified platform for users to access both complimentary and premium content. The array of direct-to-consumer digital products under FilmStruck had started to feel fragmented, with earlier iterations lacking a user-centered design approach. This situation presented a distinct chance to enhance the overall user experience significantly and introduce fresh product functionalities.
Main Goals
Aimed to fulfill customer needs with easy access to movies and related content.
Worked with the marketing team to craft a fresh brand identity.
Improved cancellation experience to reduce unsubscribe rates.
Developed a design system for web, mobile, and tablet interfaces from the start.
Previews Design
The screens displayed below showcase the initial design previews for both the website and mobile applications. This iteration of FilmStruck was the pioneering version that facilitated the product launch. However, it was plagued by a multitude of unresolved bugs and user experience (UX) issues that were significantly impacting the functionality of the service.
Previews version of FilmStruck
What users were expressing
After conducting a brief online research, numerous positive reviews praising the service and content of FilmStruck were easily found. Unfortunately, the consensus on user experience was overwhelmingly negative, resulting in dissatisfied users and a decline in user retention for the platform.
“The world’s greatest movies are trapped on a terrible website”
— theverge.com
“Why does Filmstruck use such a clumsy design?”
— bayflicks.net
“The app ran even worse on tablet”
— iamsarahkohl.com
“Terrible first experience with FilmStruck”
— reddit.com
Research and discovery
The UXD team autonomously decided on an approach, embarking on a discovery phase that involved workshops and various research methods to gain a deep understanding of the issues at hand.
Initiate workshop with User Experience Design team.Finding challenges with the streaming apps for cult films.Workshops
We organized internal workshops to review initial assumptions, outline high-level journeys, analyze potential opportunities, and generate ideas for features.
Data and analytics
We analyzed website traffic, pathways, click data, and viewed recordings showcasing user actions and scroll depth.
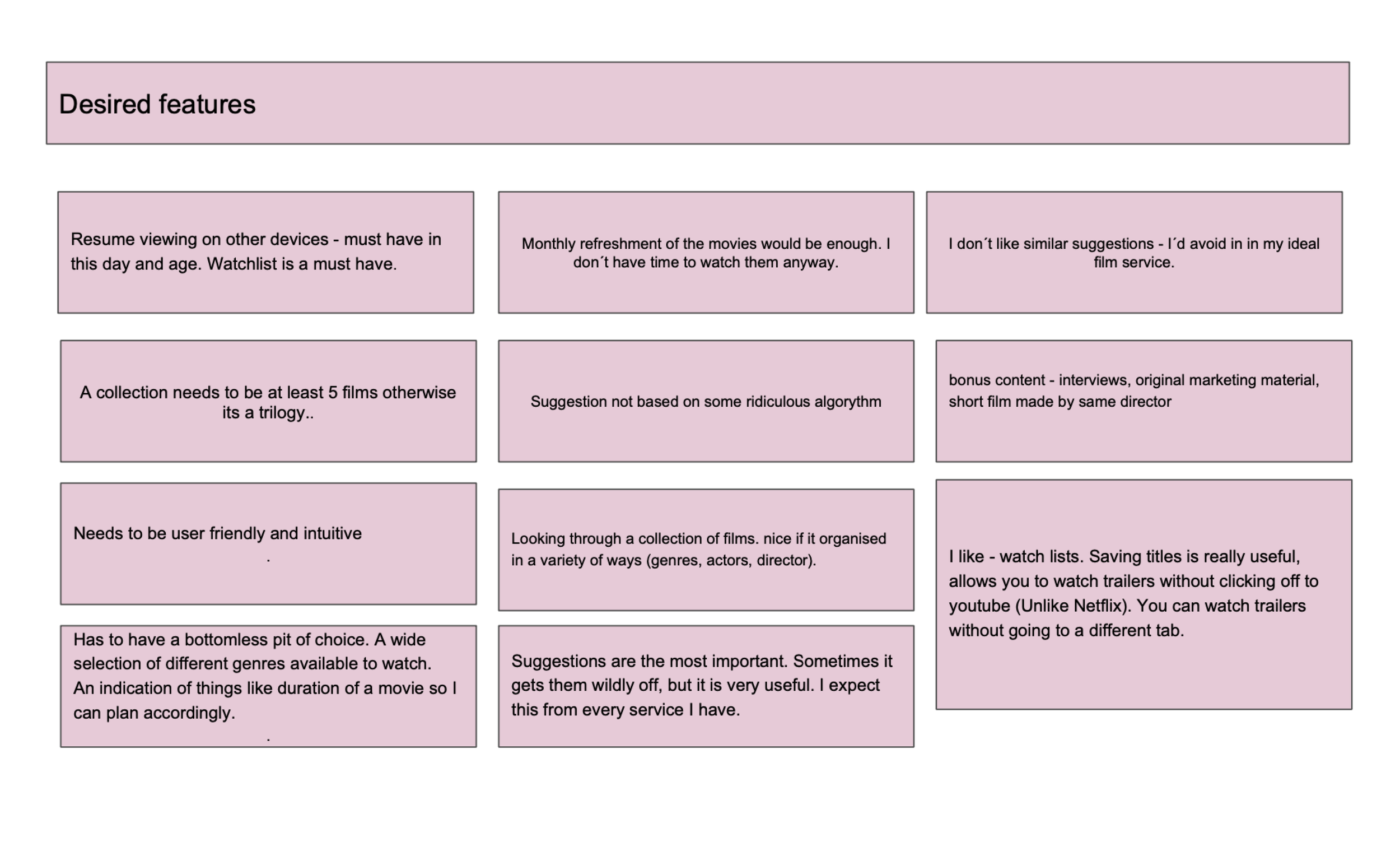
Surveys and interviews
Previous surveys were done with films fans to study their preferences and actions. Our team then did user interviews to collect additional data.
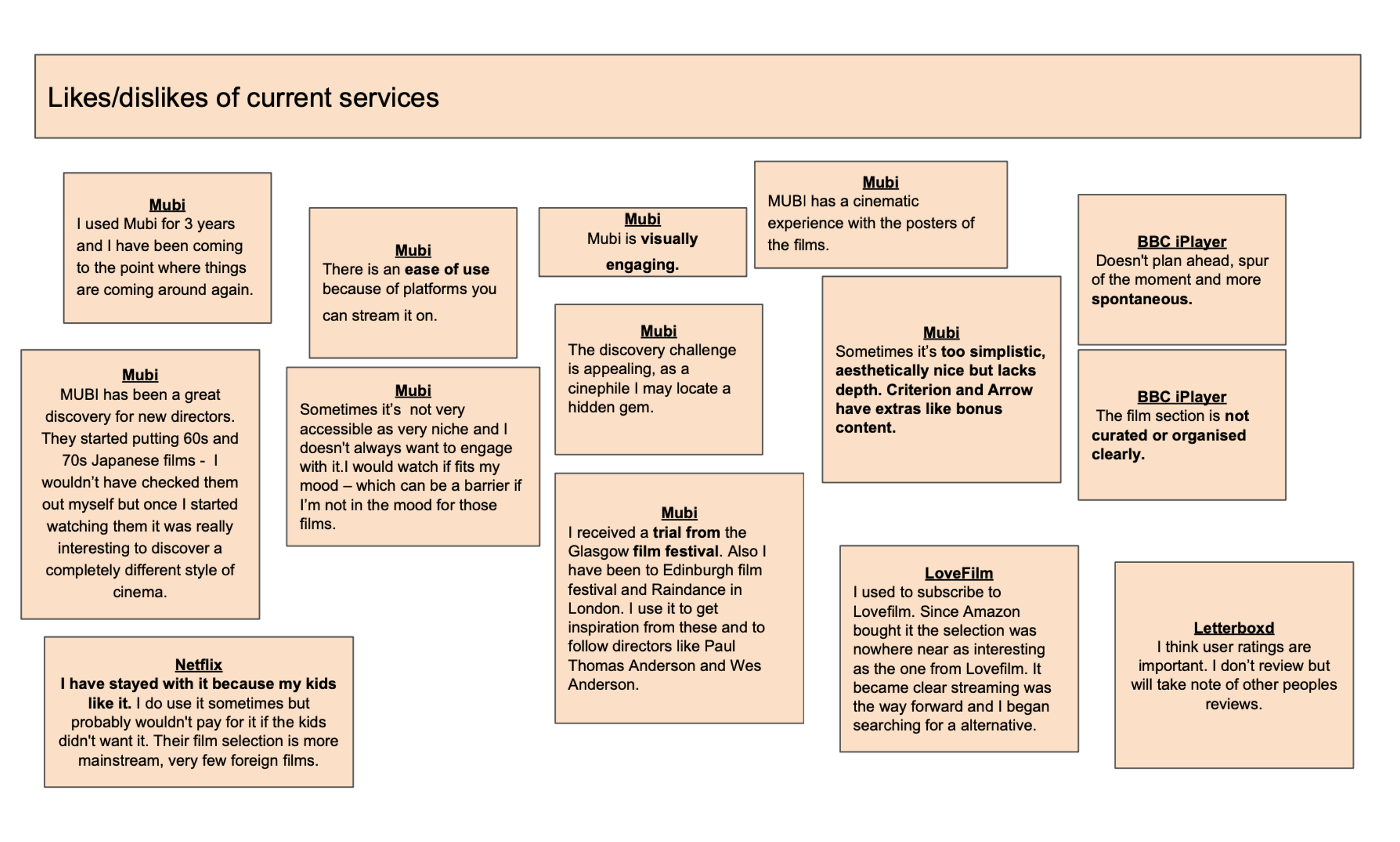
Benchmarking
We examined a variety of products from different markets, such as Netflix, Mubi, Now TV, Love Film, and HBO, to gain a comprehensive understanding of the offerings available.
Definition Phase
After researching, we identified issues to tackle. We aimed to share our findings with product leaders and managers to shape requirements and the project plan for web development.
Internal workshops
We proceeded with conducting workshops involving product directors and stakeholders to examine user tasks that need to be fulfilled.
Problem statements
Key themes assisted in shaping our problem statements as we initiated the process of outlining ideas for potential features.
Gathering requirements
We ran workshops with key people to gather needs, using our research to help create new features.
Audience Overview
35+ ABC1C2 who like to be knowledgeable about culture and are interested in broad range of culture, such as, films, music, theatre, plays exhibitions, dance and books.
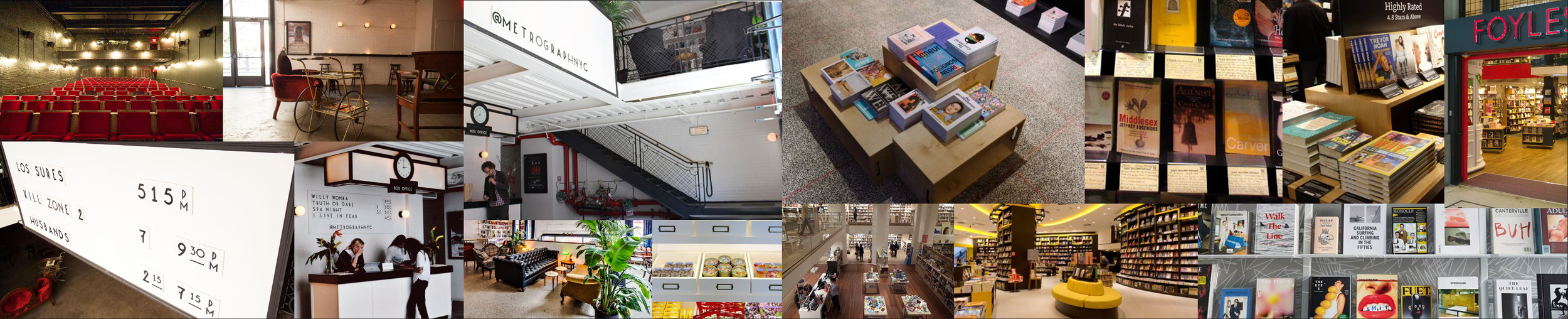
Design Strategy
Hollywood Greats, Cult Classics, Essential Art house, Independent and Film documentaries.
I worked closely with the marketing team and an external agency to ensure that the design strategy was thoroughly aligned on the user interface (UI). Real-world examples below represents the direction.
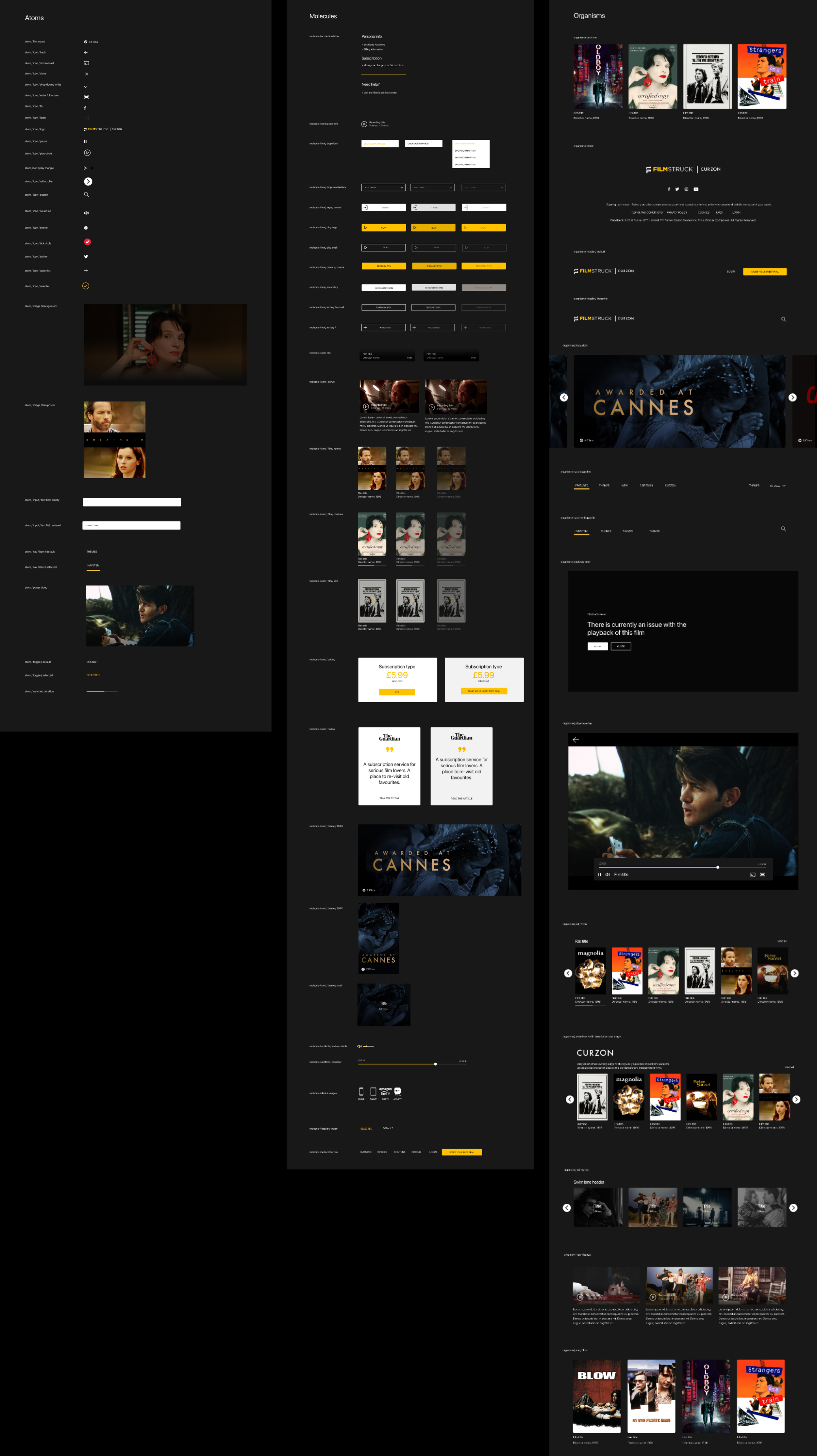
Style Guide
I collaborated on developing a design system in coordination with the marketing team. This enabled us to promptly generate mockups for testing and gather initial feedback from stakeholders and internal sources.
Initial Components
I started mapping out all content types and linking each one to a specific component across different screen sizes on the website, considering variations of each component. At this stage, I began setting up basic guidelines for content types.
Wireframes
I created the wireframes for rapid prototyping and testing with the team to establish the preliminary concept for the website and our content promotion strategy.
Final Components
After completing the testing phase for the initial components, I proceeded to develop the remaining elements of the website using actual content. This approach allowed us to experience the website more authentically, resembling its final version closely.
Key components
When defining our content types and designing components at the wireframe level, we took care to establish clear distinctions between each. This approach enables users to easily distinguish between theem.
-

Card
Card use in the reel that represent the movie.
-

Continue watching
Card use in the reel that represent the movie that the useraleady started watching.
-

Themes
Group of movies based on the same theme.
-

Bonus content
Component use in the Bonus Content area on each film or themes.
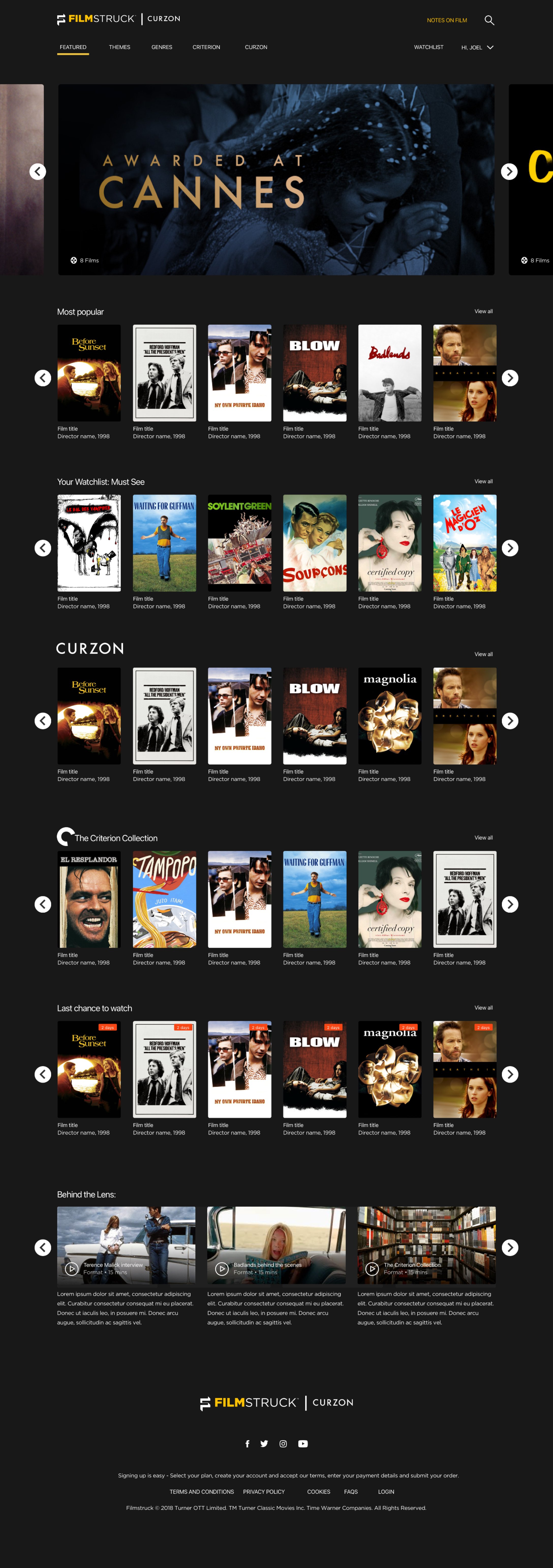
FilmStruck new website
The screens displayed below constitute the final version, encompassing both familiar elements and new additions. While the architectural layout closely mirrors the original design, fresh screens like themes have been seamlessly integrated. Moreover, an array of enhanced features such as Bonus Contents and Articles have been incorporated to provide users with a more comprehensive understanding of the showcased films.
Improvement Opportunity (Accessibility)
During the process of creating the new UI, I seized the opportunity to enhance the accessibility of the movies by incorporating subtitles (CC) for a better viewing experience.
Project discontinued
Unfortunately, the project was discontinued at this point, leading to a significant impact on the team, with some members facing redundancies while others were reassigned to different projects. In my case, I transitioned to the role of Lead Product Designer for Cartoon Network.
Outcomes
During my time as Lead Product Designer with FilmStruck I participated in:
Creating new features across Tablet, Web and Mobile.
I collaborated creating the components for the global Design System.
Worked on the brand strategy.
Improved accessibility.
Launched the new Design Language.
I develop additional film content to enhance the experience for movie enthusiasts.
Collaborated with the research team to gain insight into the users' requirements.
Had an extensive collaboration with project managers and engineers to ensure accurate implementation.